Появление HTML5 дало возможность создания анимированного контента без использования Flash. До того Flash применялся фактически на всех сайтах. Однако перейти на использование HTML5 довольно непросто, особенно для неподготовленного человека. Именно для того, чтобы помочь начинающим в создании анимации без использования Flash, была написана эта статья. В ней будет рассмотрена работа с сервисом генерации такой анимации. Этот сервис весьма прост в освоении и использовании.
— сервис для создания разнообразного интерактивного содержимого, используя HTML5. Сервис позволяет создавать слайд-шоу, баннеры и т.п.
Рассмотрим сервис и работу с ним детальнее.
Введение
Регистрация на сервисе не обязательна. После входа на сайт для начала работы нужно просто нажать на кнопку «Create animation»:
Процесс регистрации нового пользователя также проводится в несколько кликов. Сначала надо кликнуть на кнопку «Sign in»:
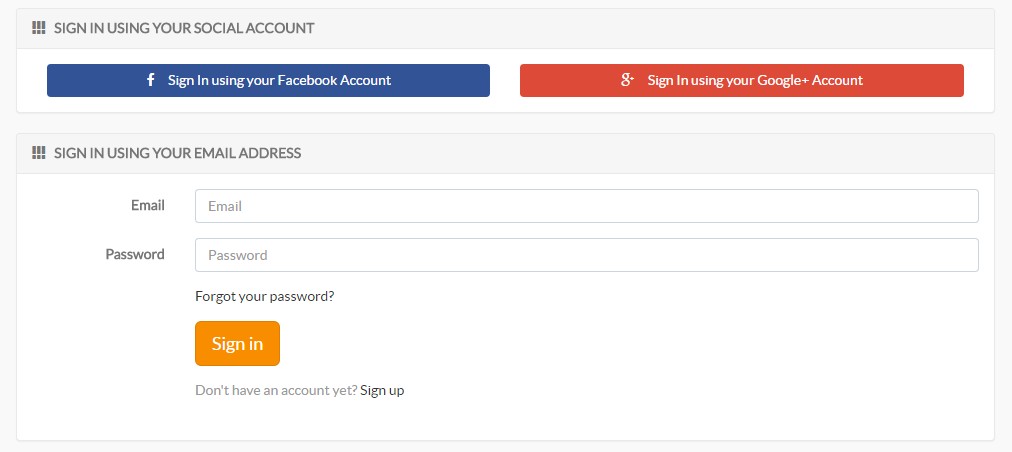
Авторизация на сервисе возможна несколькими способами. Один из них — с помощью аккаунтов в социальных сетях Facebook или Google+, либо зарегистрироваться через email. Ссылка для регистрации через email находится в самом низу формы.
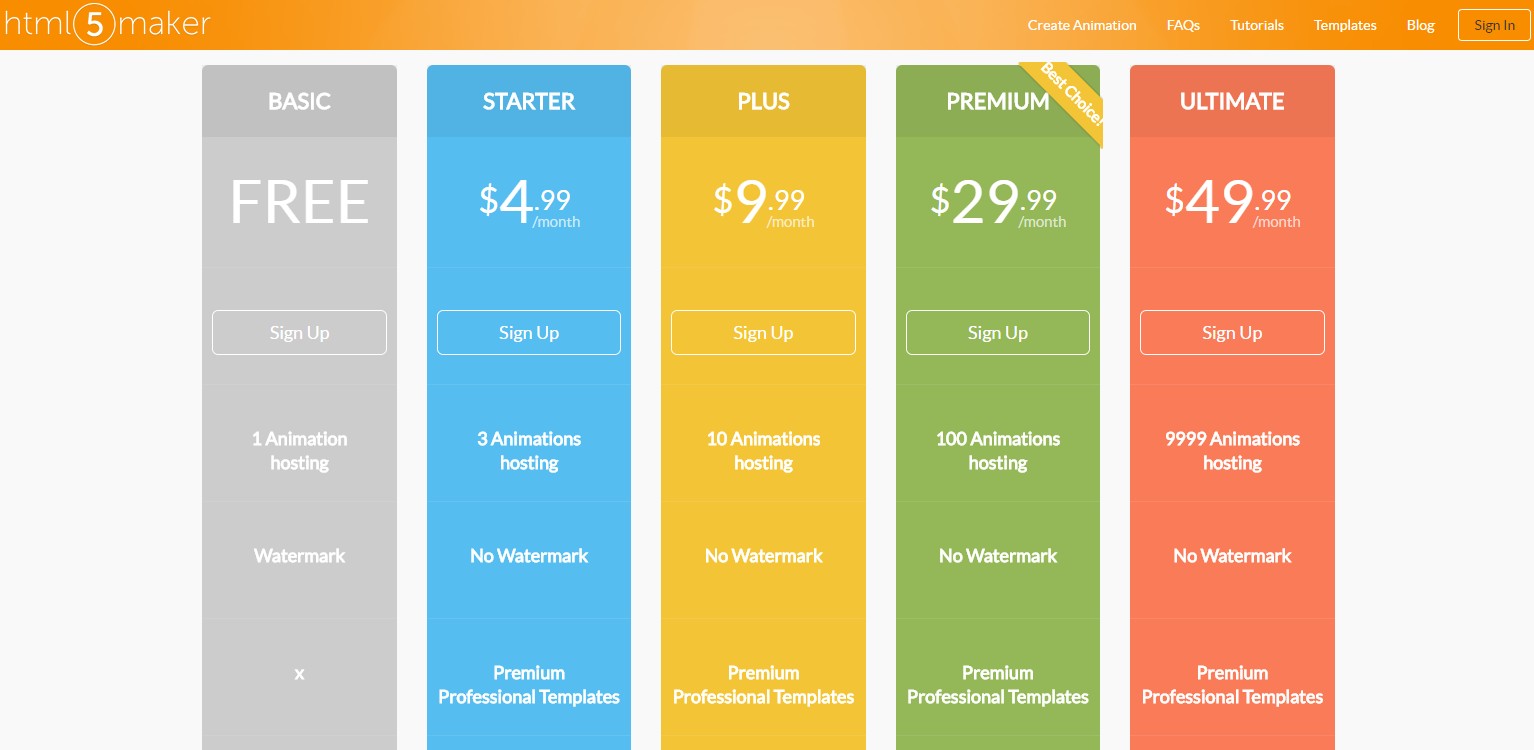
После использования ссылки вы перейдете на страницу выбора тарифа. Как уже было сказано, вы можете пользоваться сервисом бесплатно. Для этого надо нажать на «Start now!» в колонке «Free».
На следующей странице заполните все необходимые поля и нажмите кнопку создания бесплатной учетной записи.
Чтобы активировать учетную запись, дождитесь когда на ваш почтовый ящик придет письмо с сгенерированной ссылкой и перейдите по ней.
Интерфейс
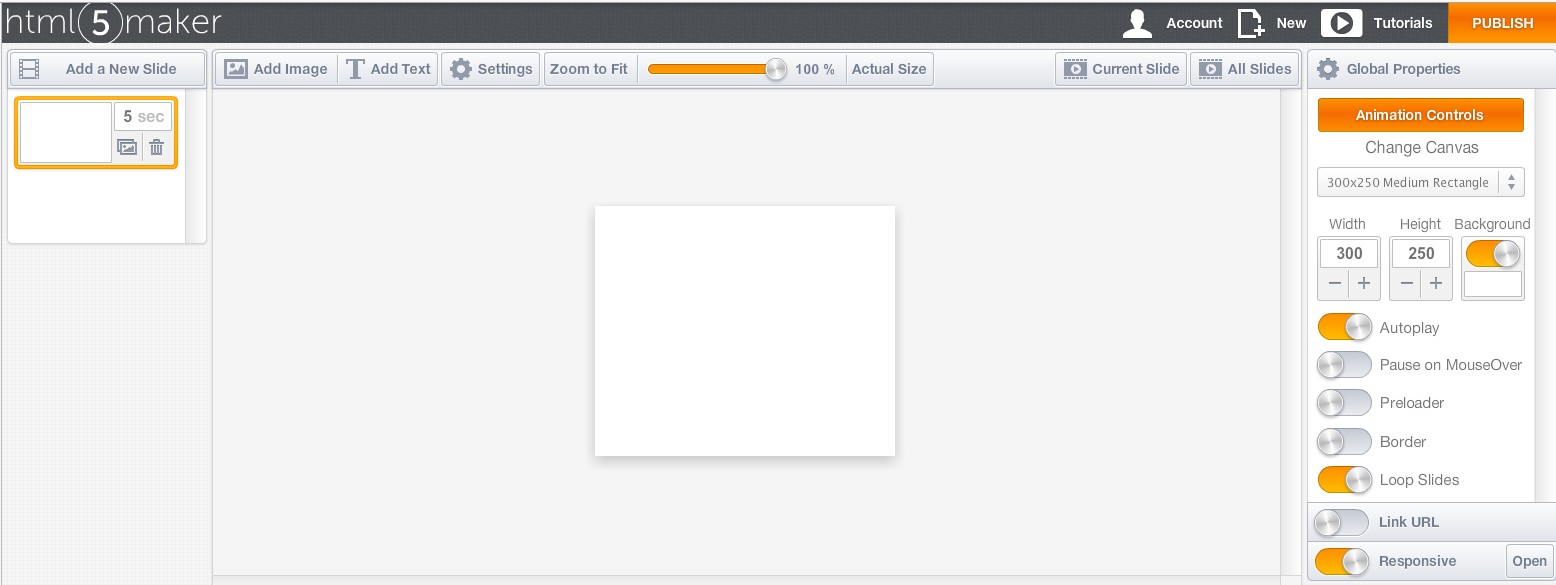
В целом, процесс создания и входа в учетную запись не должен вызвать особых сложностей. После входа в аккаунт вы попадете в среду создания анимации. Рассмотрим подробнее рабочую область. Общий вид:
Мы видим три области. Слева расположены слайды, по центру находится рабочая область, в которой мы сможем расположить блоки и слайды как нам необходимо. Справа — меню настроек анимации. При выделении определенного элемента в этом меню могут появляться дополнительные настройки, связанные конкретно с этим элементом.
Как добавить слайд
Освоить эту функцию довольно легко даже неподготовленному человеку. Если вы пользовались программой для создания презентаций PowerPoint от фирмы Microsoft, то увидите схожесть интерфейсов.
Чтобы добавить новый слайд, нажмите кнопку «Add a New Slide»:
Как добавить картинку
Чтобы добавить к уже существующему слайду картинку, кликните по кнопке «Add image»:
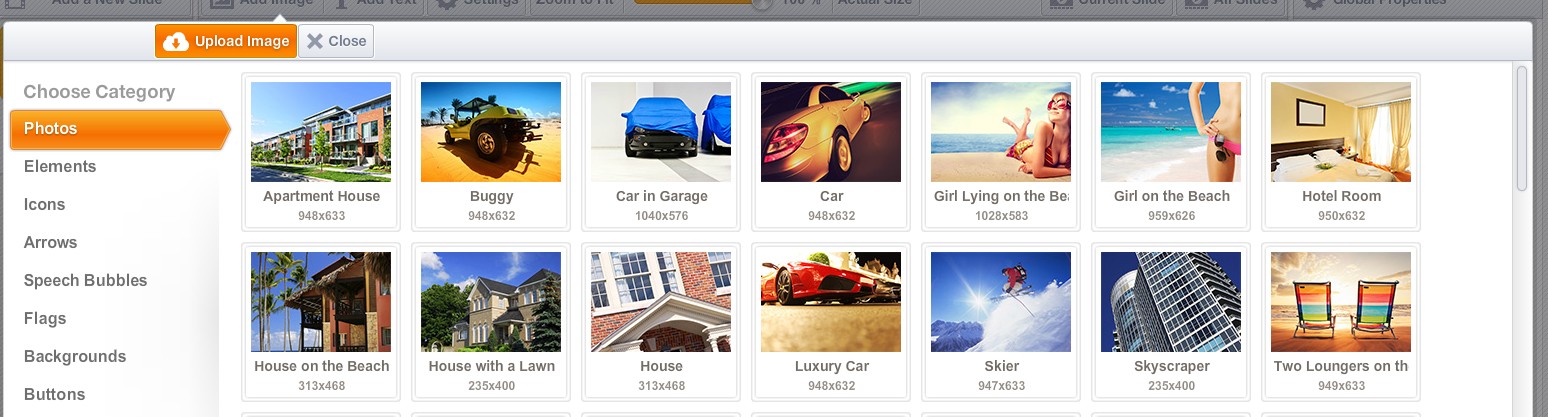
В появившемся окне выберите одну из уже имеющихся картинок:
Вы также можете загрузить нужное вам изображение со своего компьютера. Для этого кликните «Upload image» и выберите необходимую картинку. После того, как вы выбрали одно из предложенных изображений либо загрузили свое, нажмите кнопку «Add» чтоб выбранное изображение появилось на слайде.
После добавления картинки на слайд, она станет активна, т.е. с ней можно работать и в меню настроек появятся функции работы с выделенным изображением. На скриншоте каждая функция отмечена своей цифрой:
- Функция копирования картинки с последующим смещением копии вправо вниз.
- Данная кнопка отвечает за вращение картинки.
- Кнопка удаления выбранного изображения.
- Эта кнопка задает ширину выбранного изображения.
- Размеры картинки изменяются с соблюдением пропорций.
- Эта кнопка задает высоту выбранного изображения.
Мы рассмотрели базовые функции для работы с изображениями. Однако, кроме них, существует еще один набор функций, находящийся в меню справа. Чтобы получить к нему доступ, надо просто выделить нужную картинку.
Дополнительные функции объединены в несколько секций.
Секция «Adjust image» содержит подменю состоящее из четырех пунктов: «Replace», «Modify», «Original» и «Fit to Canvas». Рассмотрим подробнее. Нажав кнопку «Replace», вы сможете заменить выбранное изображение другим. «Modify» дает доступ к настройкам позволяющим изменить яркость, контрастность, рамку вашего изображения, добавить размытие и так далее. Если вы сделали что-то не то, или результат вас не устроил — кнопка «Original» вернет все параметры вашего изображения на изначальное состояние до изменений. Ну а если вам необходимо растянуть изображение на весь слайд — используйте пункт «Fit to Canvas».
В секцию «Arrange Selected Text» входят кнопки «Bring to Front» и «Send to Back». Они помогут вам выбрать нужное позиционирование картинки. Чтобы картинка отображалась на переднем плане нажмите «Bring to Front», а чтобы поместить её на задний — «Send to Back».
С помощью секций «Change position», «Change size» и «Change rotation» можно изменять положение, размер и поворот картинки соответственно. Чтобы изменить значения этих секций, можно воспользоваться кнопками под ними либо просто изменяя изображение при зажатой ЛКМ. В секции «Opacity», меняя положение ползунка, можно настроить прозрачность выбранной картинки.
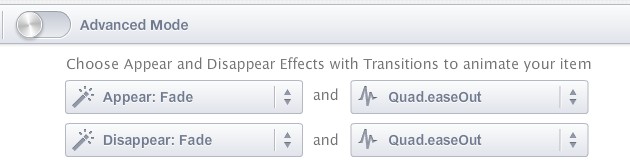
Еще на одну функцию стоит обратить внимание — добавление эффектов во время появления и исчезновения изображения. Сделать это можно с помощью соответствующих кнопок под рабочей областью.
В блоке «Appear:» можно задать эффект появления, а в блоке «Disappear:» — исчезновения изображения.
Работа с текстом
Чтобы добавить текст, кликните «Add text» и введите нужный вам текст. Кнопка находится в левом верхнем углу. Во время редактирования текста доступен почти весь функционал стандартного текстового редактора.
Для доступа к общим настройкам и их изменения нажмите кнопку Settings или кликните на пустое место вне слайда.
В этом окне доступны такие настройки как цвет фона слайдов, их размеры, а также настройки управляющих кнопок слайд-шоу. При клике на пункт Animation controls можно задать значения управляющих кнопок, настройки времени слайд-шоу и прочего:
Если вы хотите взглянуть на результат своих трудов, то можете воспользоваться кнопками Preview Current Slide (для предпросмотра текущего слайда) и Preview All Slides (для предпросмотра всего слайд-шоу).
Если вы завершили работы по созданию своей анимации, нажмите кнопку сохранения проекта. Вы ее сразу заметите — она большая и ярко-оранжевая :-) Сохраните получившийся проект в удобном виде — Flash либо HTML5.
Ваша анимация готова! Осталось встроить ее на ваш сайт.
Ну вот и все. Мы во всех подробностях рассмотрели процесс создания анимации с использованием средств HTML5. Как видите, это не так уж сложно и быть гуру веб-технологий для этого вовсе необязательно. :-)