В последние годы JavaScript доказал, что к нему нужно относиться серьёзно, потому что он может предоставить намного больше, чем несколько дешёвых эффектов, таких как мигающий текст.
В этой статье собраны 10 самых интересных инструментов и скриптов для всех JavaScript-разработчиков.
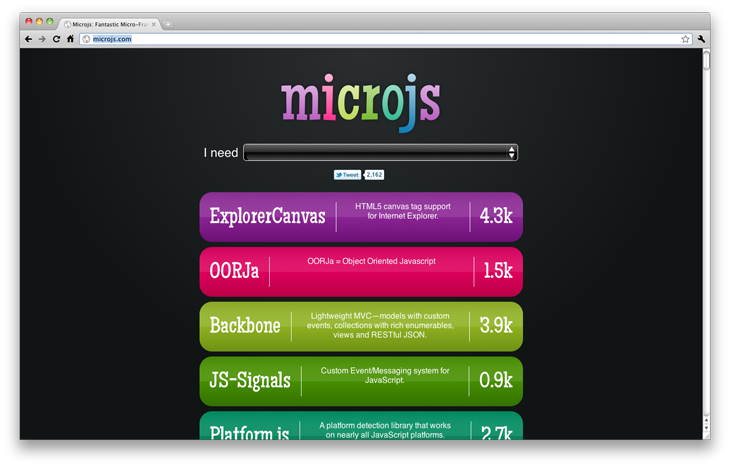
MicroJS
Ищете полезный JS код? MicroJS — совершенно новый сайт, который предоставляет вам фрагменты JavaScript кода для всех основных задач: Ajax, Json, DOM, Объектно-Ориентированный JavaScript и т.д. Этот золотой сайт обязательно нужно держать в закладках!
Сайт:
Diva.js
Diva — это Javascript интерфейс для просмотра документов, разработанный для работы с электронными библиотеками. Он может показывать многостраничные документы, как непрерывные. Этот инструмент создан для работы с и будет очень полезен тем, кто работает над веб-сайтом библиотеки или книжного магазина. можно просмотреть демо, если вы хотите увидеть инструмент в действии.
Сайт:
Bookmarklet Generator
Как можно догадаться, этот инструмент — генератор букмарклетов (eng. bookmarklet). Принцип его работы достаточно прост. Вставьте свой JavaScript код, нажмите кнопку и вы получите букмарклет, готовый к установке на панель инструментов вашего браузера.
Сайт:
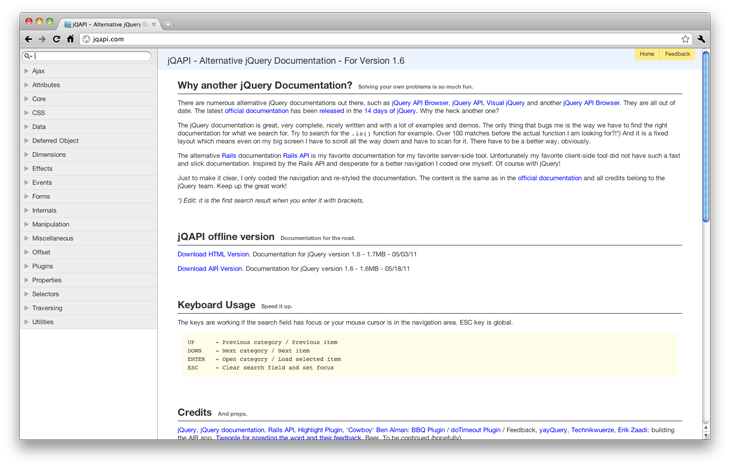
jQAPI
Любой jQuery разработчик проводит большое количество времени в поисках различной документации. jQAPI — это англоязычный ресурс, который предоставляет документацию по jQuery наиболее удобным способом. Вы можете обращаться к этому сайту всякий раз, когда вам нужна какая-либо помощь в jQuery.
Сайт:
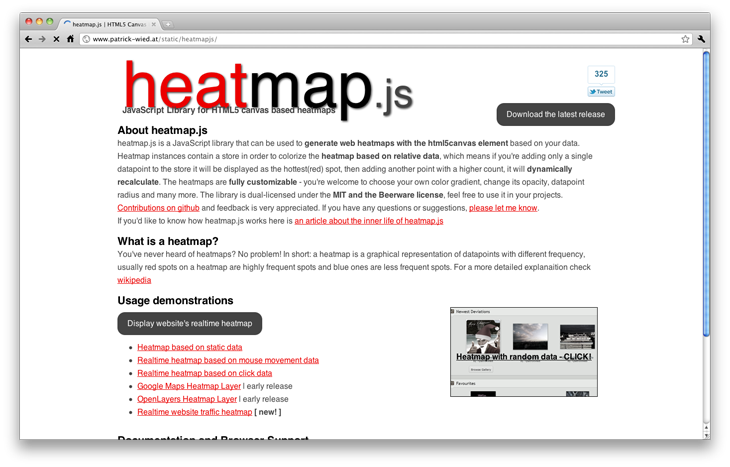
Heatmap.js
JavaScript не перестаёт удивлять своими бесконечными возможностями. К примеру, heatmap.js позволяет вам генерировать теплокарты на элементах html5canvas на основе ваших данных. Просто и эффектно! Кроме того, вы можете прочитать статью на нашем сайте про то, как установить этот плагин.
Сайт:
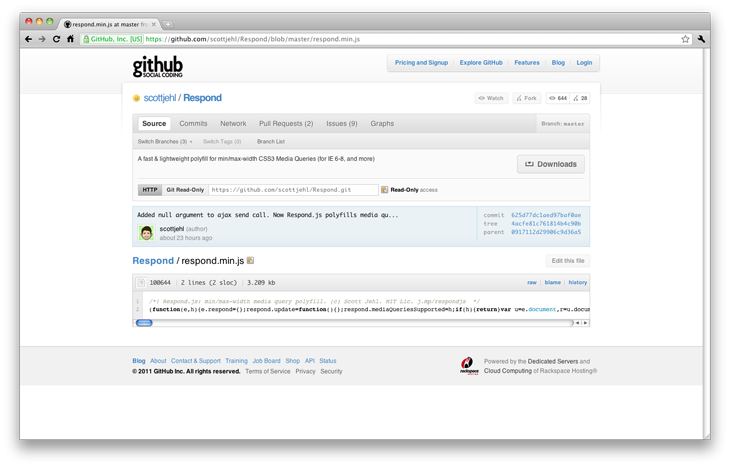
Respond.js
Вы читали статью про с CSS3 media queries? Respond.js — это небольшой скрипт, позволяющий вам использовать CSS3 media queries в браузерах, которые ещё не поддерживают эту технологию (да, мы говорим про IE).
Сайт:
Modernizr
Modernizr — скрипт, позволяющий старым браузерам работать практически со всеми новыми технологиями, таким образом вы можете создавать современные приложения, которые будут работать на IE6 и 7. Вашим клиентам это точно понравиться.
Сайт:
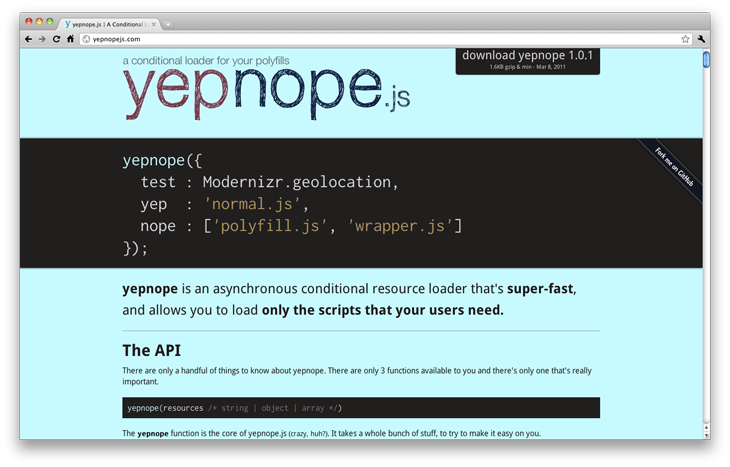
YepNope
Цель YepNope довольно проста: Он отвечает yep (да), или nope (нет). К примеру, вы спрашиваете YepNope, загружен ли Modernizr. Если да, указываете определённые действия, если нет — другие действия. Это очень просто и удобно во многих случаях.
Сайт:
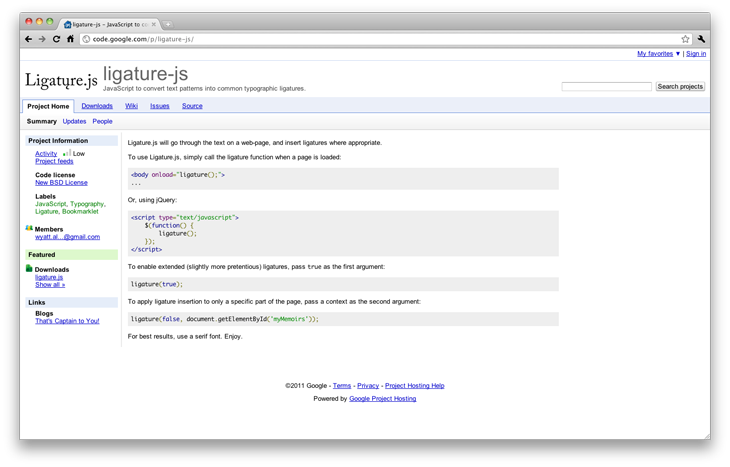
Ligature.js
Ligature.js — это скрипт, создающий привлекательные лигатуры для любых видов текста. Его нужно иметь каждому любителю типографики!
Сайт
FitText.js
FitText — очень интересный инструмент, который позволяет автоматически изменять размеры текста в зависимости от размеров его родительского элемента. Откройте сайт и измените размер окна браузера — текст будет масштабирован. Ещё один инструмент для создания современных сайтов и приложений! Кроме того, про этот плагин уже шла речь в подборке плагинов, улучшающих типографику сайта.
Сайт:












Спасибо, за отличную подборку. Много чего интересного нашел для себя.
«Его нужно иметь каждому любителю типографии!» Неправильно. Не «типографии», а «типографики».
Спасибо, поправили.
Бесполезная статья и не отвечает своему заголовку, здесь описаны, причем очень вкратце, библиотеки JS , документации, но никак не ИНСТРУМЕНТЫ.
Юрий, это подборка, в ней не будет полного описания инструментов, только основные понятия. И потом, библиотеки являются такими же инструментами разработки.
+ поправили заголовок, для полной ясности.
Какая-то беда с редиректами: по ссылкам открывается вкладка с адресом вида .../goto/http://.........., но по факту вместо перенаправления получаю 403 ошибку.