Workless был создан на основе таких знаменитых вещей, как Twitter Bootstrap и .
Хотя в его основе такие монстры, но в Workless было добавлено достаточно много полезных вещей, что стало достаточным, чтобы назвать его фреймворком. Давайте посмотрим, чем он так хорош.
Что он делает?
Стандартизирует CSS, повышает удобство разработки и интерактивность создаваемых приложений, кроме того, с его помощью устанавливаются базовые стили типографики.
Кроме того его CSS стили можно комбинировать с другими стилями и сжимать с помощью PHP, если есть необходимость.
Для кого он?
Этот фреймворк для простых веб-разработчиков. Для тех, кто устал писать каждый день похожий код. Всю рутину за вас возьмет на себя Workless, и это сэкономит вам кучу времени и нервов.
Как начать работать с Workless?
Вы можете начать с нуля, как в исходниках, приложенного архива, или же просто включить CSS стили и JS библиотеки из этого архива в работающее приложение и начать их использовать.
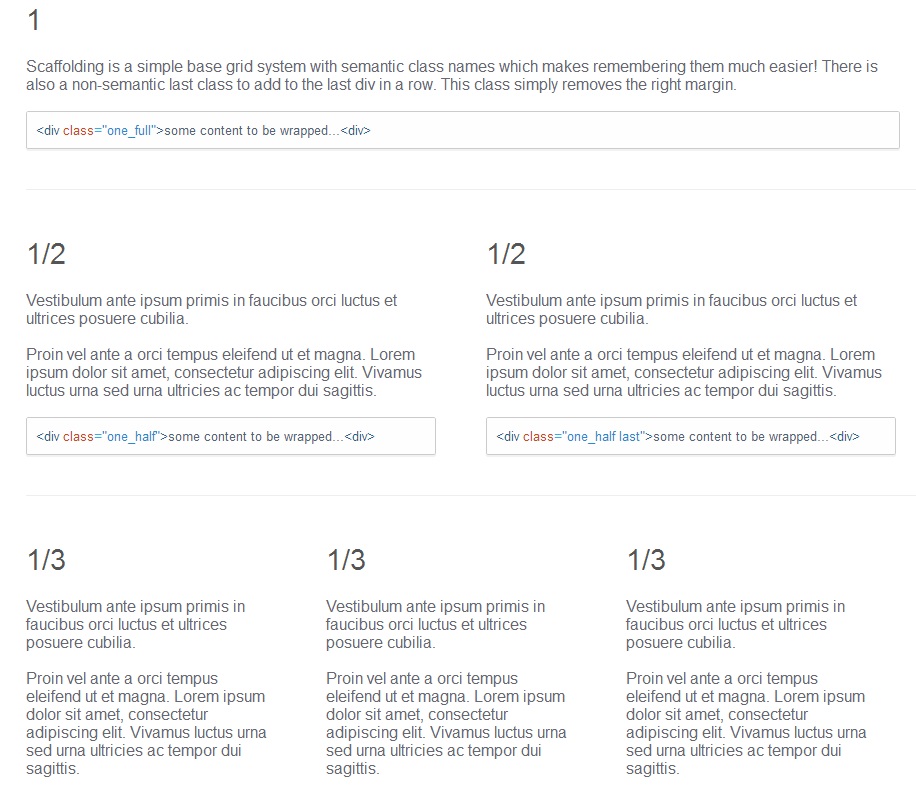
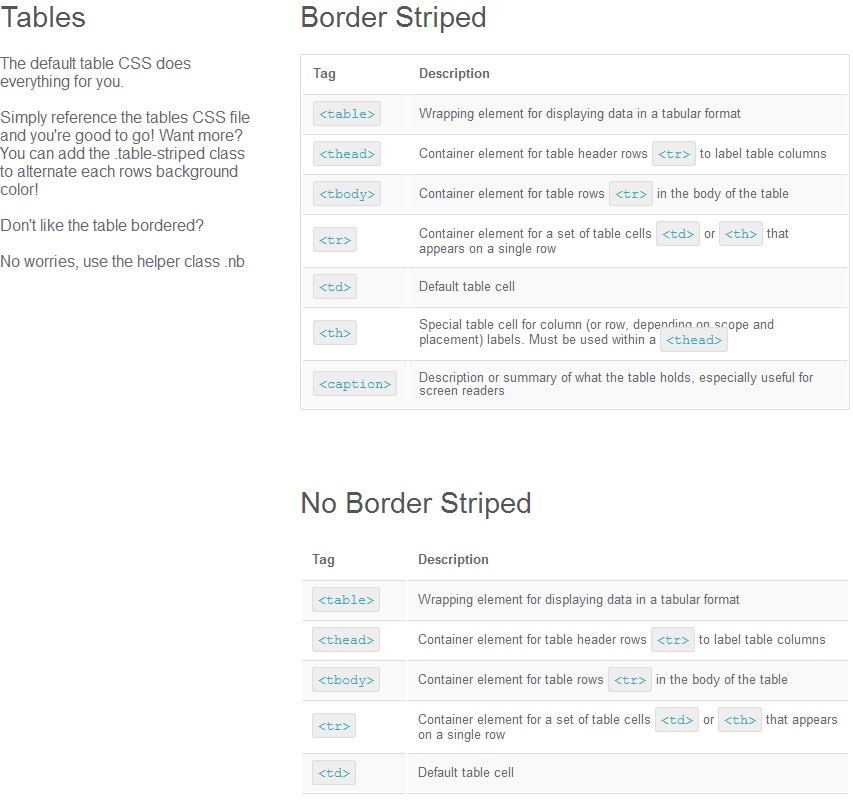
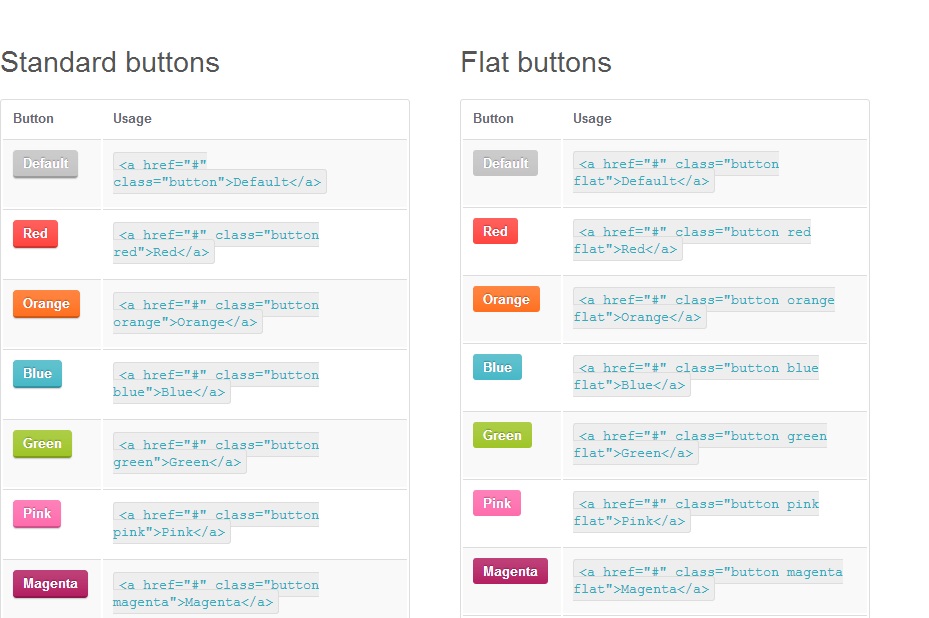
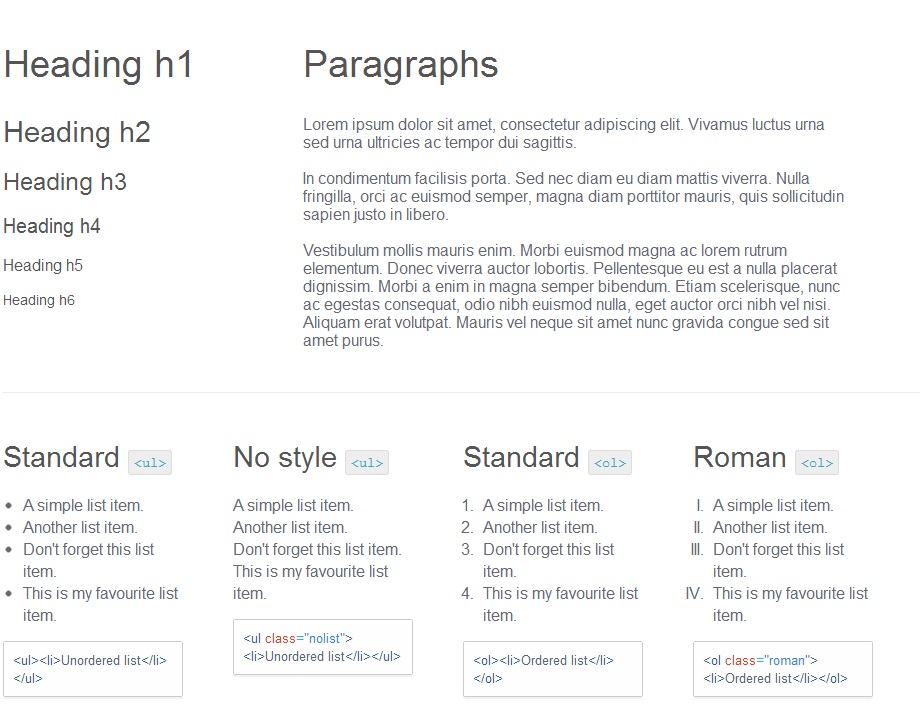
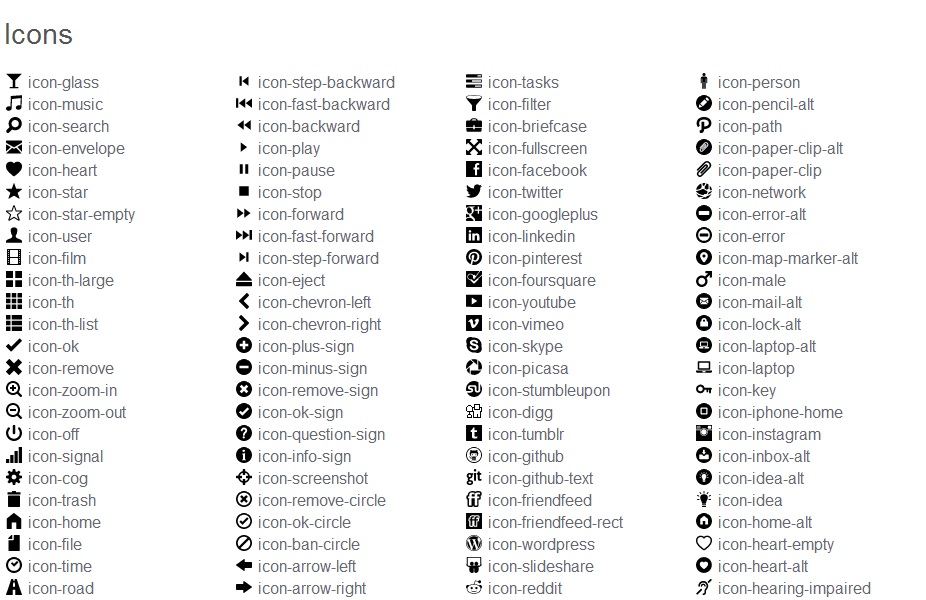
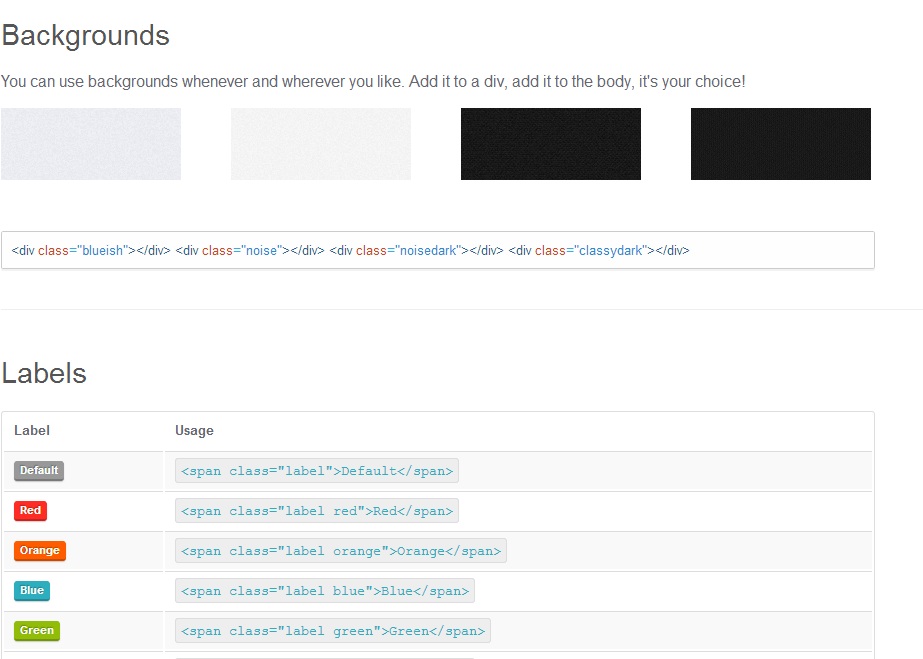
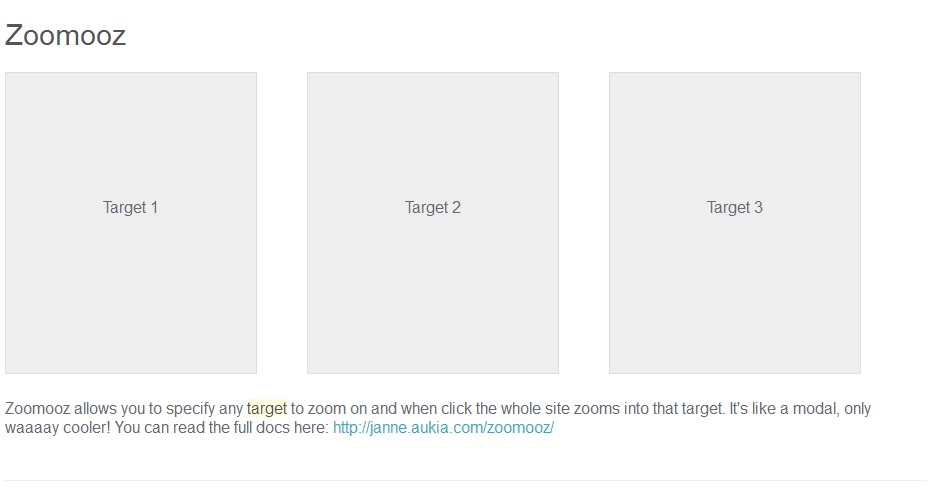
В дополнение, вы можете посмотреть скриншоты этого фреймворка: